ネットの普及が一般的になり、自分の作品集も手軽に世界に配信できるようになりました。
しかし写真を公開するといっても、自分でポートフォリオ(作品集)のサイトを立ち上げようと思うと、専門の知識も多く必要になり、完成までかなりの労力になってきます。
そこで今回紹介するのがAdobe Portfolio。
Adobe PortfolioはAdobe社の提供するポートフォリオ作成サイトで、手軽に自分の作品集をネットに公開する事ができます。
Adobe Portfolioを使う条件とメリット
Adobe Portfolioを使うには条件があります。
- Adobe CC フォトプラン
- Adobe コンプリートプラン
上記2つのどちらかに登録する必要があります。
Adobe CC フォトプランは、Lightroom CC、Lightroom Classic CC、Photoshopといった写真向けのソフトが利用できます。
コンプリートプランは名前の通り、Adobe製品の全てが使えるプランです。
Adobe Portfolioの魅力
一番の魅力はデザインに強いAdobeが提供するサービスだという事。
ホームページの制作サイトはいくつもありますが、様々なホームページの形式に対応しているので、機能が多いぶん複雑です。
Adobe Portfolioはポートフォリオのために提供されているサービスなので、ポートフォリオに必要な機能しか入っていません。
独自ドメインが無料
無料で提供されるホームページの制作ツールでは独自ドメインを利用するには月額料金がかかる場合がほとんどです。
独自ドメインの料金を払う必要はありますが、独自ドメインをホームページに紐づけても月額の追加料金はかかりません。
ポートフォリオサイトの作り方
ここからはサイトを作る簡単な手順について
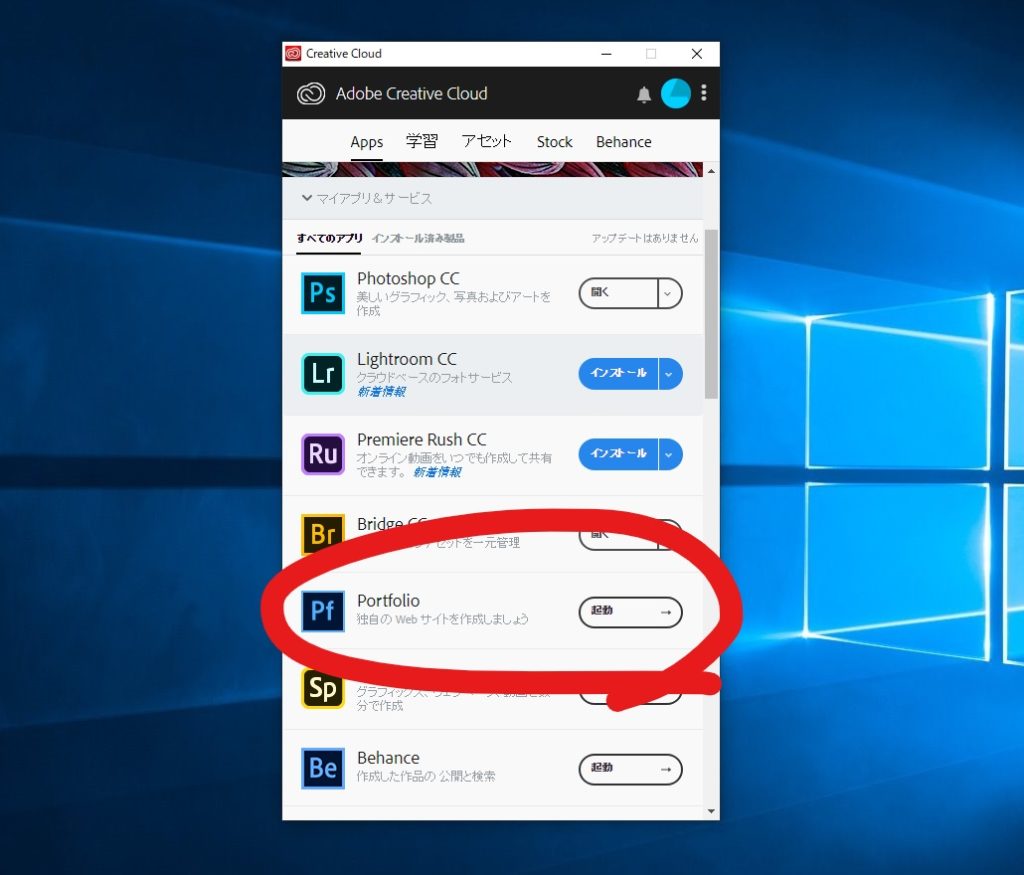
Adobe Creative Cloudを起動してPortfolioを選択します。

「起動」を押してからはブラウザ上での操作です。
 俺
俺最初にポートフォリオサイトのURLの設定がありますが、迷う事はなさそうなので割愛。
サイト構築の基本
Adobe Portfolioでは以下の3つのタイプのページを作る事ができます。
- ようこそページ
- ページ
- コレクション
それでは下で詳しく解説していきます。
 俺
俺いくつか僕が作ったポートフォリオのリンクを貼っておくので参考にどうぞ。
ようこそページ
ようこそページはいわゆるランディングページです。
ランディングページとは集客において一番重要なページの事です。
Adobe Portfolioにおいては一番カスタマイズできるページでもあります。
普通のホームページでは多くのランディングページは作りませんが、Adobe Portfolioでは最も編集しやすいという利点を生かして、複数制作するのもアリかと思います。
 俺
俺僕のポートフォリオサイトを作るにあたり、色々な人のポートフォリオを回りましたがランディングページ(ようこそページ)だけで作られたポートフォリオサイトも見かけました。
ページ
自分のポートフォリオを載せる基本のページです。
テキストやキャプションの入力もできるので、作品を載せるだけでなく文章で説明を記載する事も可能です。
自由度としては『ようこそページ』の次にカスタマイズしやすいです。
コレクション
作成したページをグリッドにして一覧として表示します。
できる事は上記のページのサムネイルの編集くらいです。
カスタマイズはほぼできません。
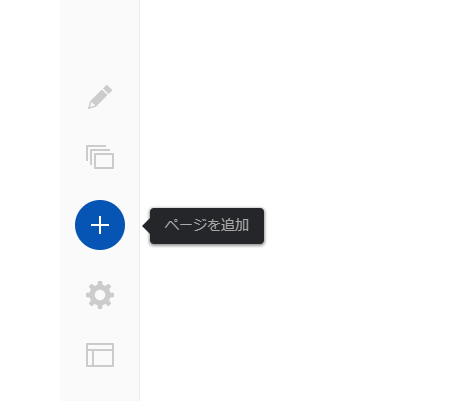
+ボタンからページを追加
左端の「+ボタン」からコレクションやページの追加ができます。

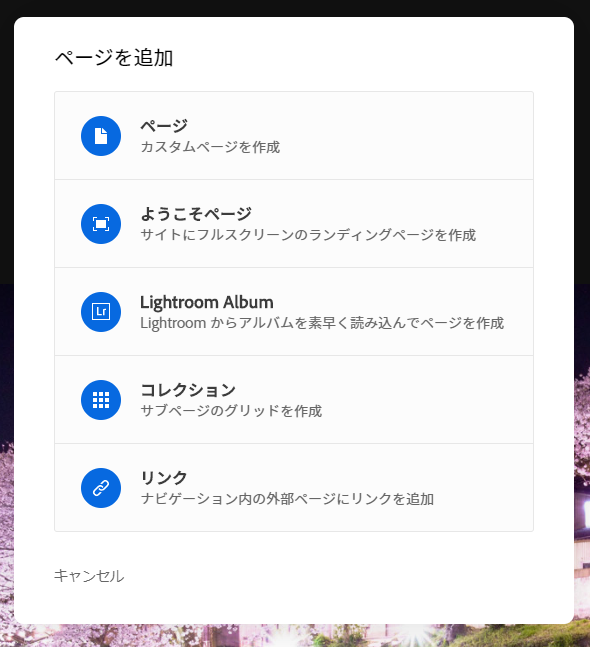
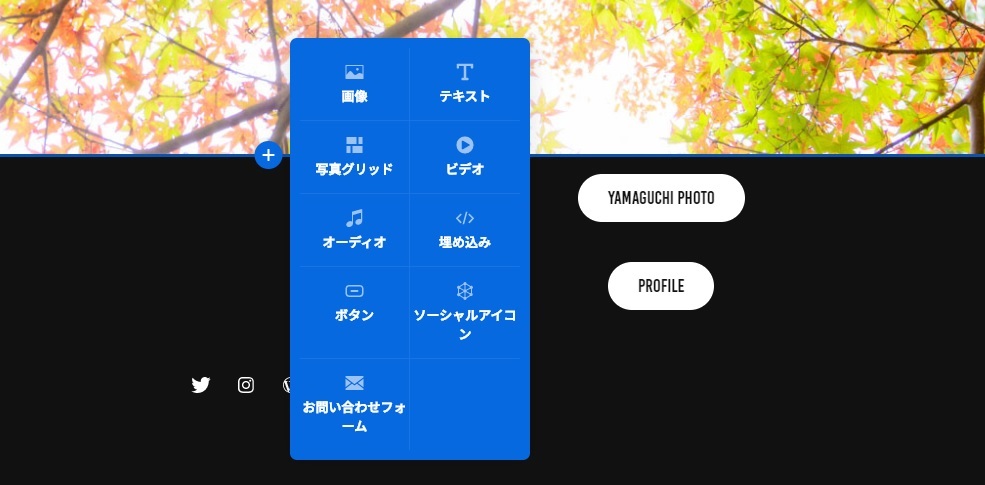
+ボタンを押すと出てくるのが下の画面。
いくつか項目がありますが、基本的に使うのは「ページ」「ようこそページ」「コレクション」の3つです。

写真を追加しよう!

写真の追加はページ内の+を押すと上の写真のパネルが出てきます。
写真を1枚追加する場合は「画像」、複数追加してサムネイルとして表示する場合は「写真グリッド」を選択しましょう。
推奨の画像のサイズ
他サイトを見てみると、画像のサイズ(容量)は1MBくらいが丁度いいそうです。
・テンプレートの表示幅のフルサイズ、もしくはその2倍の幅ぐらいのサイズを推奨( ex:ページ設定で画像の幅を350pxにしたのなら、その倍の700pxまでに留める)
・ひとつのプロジェクト( コンテンツ )に10〜15枚くらいのアップロードを推奨
・プロジェクトのイメージカバー画像は1MB以下を推奨( おそらくTOPページに表示されるサムネイル画像のことかと)出典元:Adobe Portfolio日本語版:容量とアップロード制限について( 追記 ) – Photoshop-Holic
僕はLightroomの書き出し設定にて『ファイルサイズの制限を1000KB』、サイズの長辺を1600pixcelに設定しています。
ポートフォリオ用に上記の設定で60枚くらい写真を書き出しましたが、1枚ほどファイルサイズが収まりませんでした。
 俺
俺文字を書こう
写真の追加ができたら、次は文字を入力しましょう。
写真を追加したパネルをもう一度表示し、今度は「テキスト」を選択します。
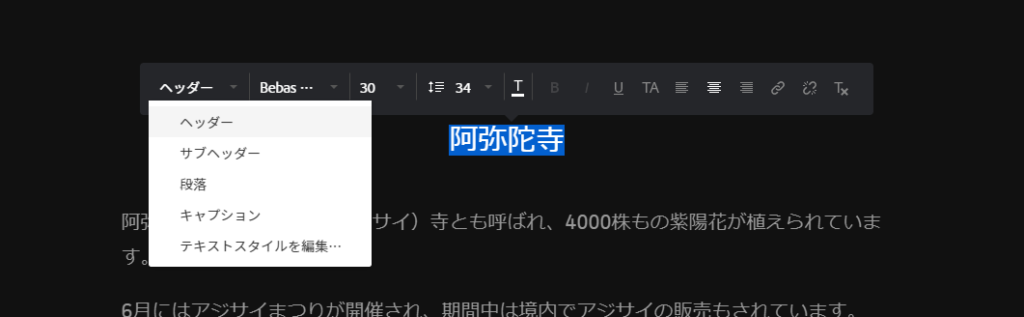
テキストの入力が終ったら、入力したテキストをドラッグして選択してください。

一番左の項目はデフォルトでは「段落」になっています。
段落とヘッダー
簡単に段落とヘッダーの役割を説明します。
段落は普通に文字を打つ場所です。
ヘッダーはいわゆる見出しの役割をする所で、小説でいう章ごとの小さいタイトルのようなものです。
専門的な話になりますが、ヘッダーやサブヘッダーにしたからと言って、hタグになっているわけではありません。
テキストのマージン
マージンとは文章をブロックで見た場合の上下の空間です。
マージンは左のメニューバーのサイト全体の設定から変える方法と、テキストボックスの鉛筆マークから設定する方法があります。
サイト全体のマージンを変更すると文字通りサイト全体のテキストボックスのマージンが変更され、テキストボックスから変更すると鉛筆マークを選んだテキストボックスのマージンが変更されます。
マージンはサイト全体のマージンと、鉛筆マークで指定したマージンの合計が適応されるので注意しましょう。
ウェブの知識が必要ないのは本当です!
実際に作ってみましたが、本当に簡単です。
「だってアナタ、もともとホームページ運営してるじゃない」と思う人も多いかもしれません。
ですがホームページの制作で得た知識は全くと言っていいほど使いませんでした。
(マージンという用語くらいかな)
 俺
俺数字やスライダーを動かすだけでレイアウトが動くし、専門用語や知識も全く必要ありません。
アップデートでどんどん使いやすくなっています
久しぶりにポートフォリオサイトを更新するためにアクセスしたのですが、かなり使いやすく進化していました。
「こういう機能が欲しかった」という機能が多く追加されており、編集しやすく、閲覧者も見やすい作りになったと思います。
この記事は僕がポートフォリオサイトを更新した時に同時に更新していますが、いくつか画像や情報が古いものがあるかもしれません。
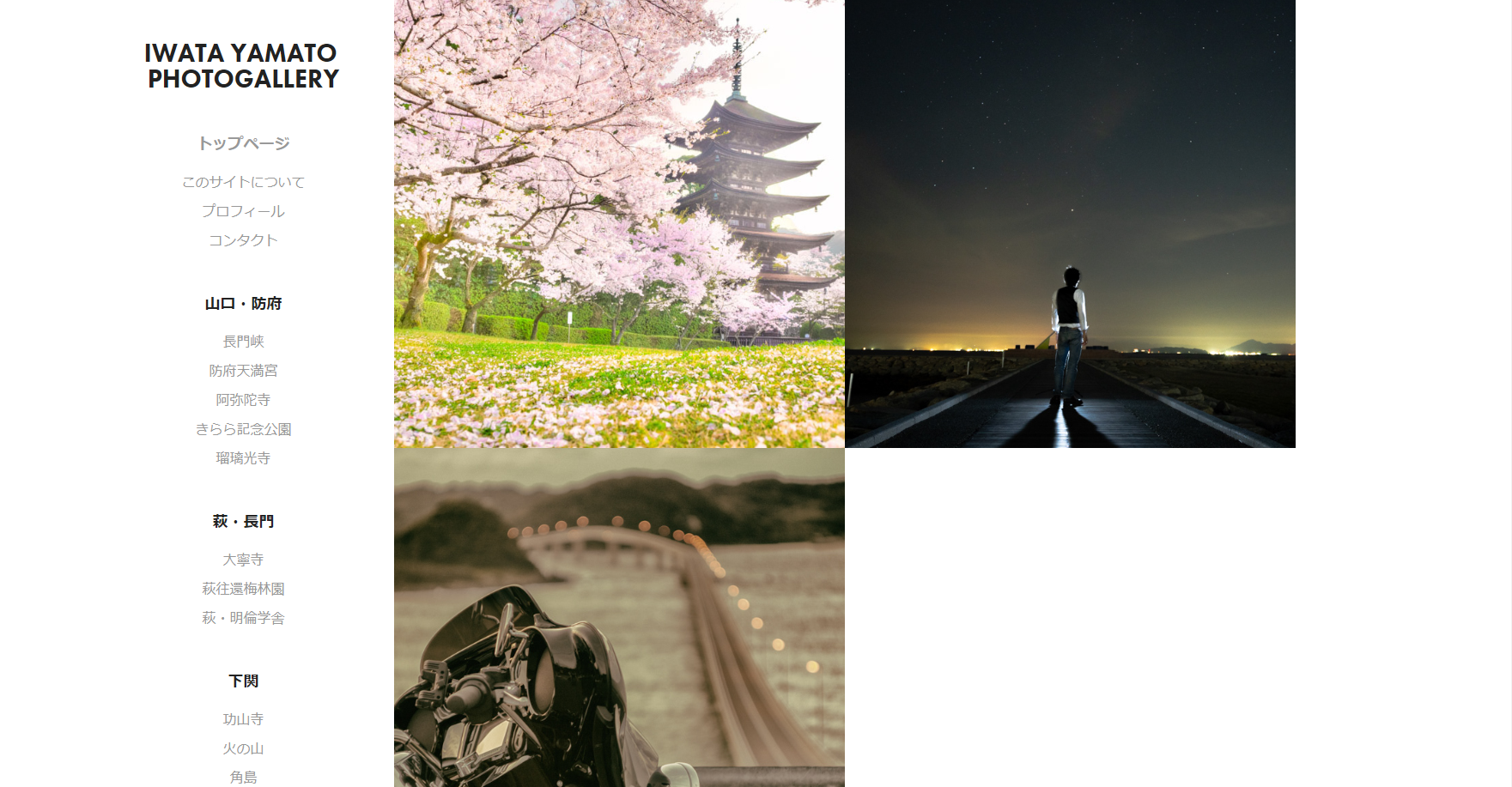
僕が作ったポートフォリオサイト
記事内でもサンプルとして紹介しましたが、最後にもう一度。
 俺
俺ウェブの知識が無くてもこんな感じのポートフォリオサイトが簡単にでき上がります!